Vue2.x 组件通信 12 种方式写在后面了,先来 Vue3 的
Vue3 组件通信方式
- props
- $emit
- expose / ref
- $attrs
- v-model
- provide / inject
- Vuex
- mitt
Vue3 通信使用写法
1. props
用 props 传数据给子组件有两种方法,如下
方法一,混合写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<child :msg1="msg1" :msg2="msg2"></child>
<script>
import child from "./child.vue"
import { ref, reactive } from "vue"
export default {
data(){
return {
msg1:"这是传级子组件的信息1"
}
},
setup(){
const msg2 = ref("这是传级子组件的信息2")
const msg2 = reactive(["这是传级子组件的信息2"])
return {
msg2
}
}
}
</script>
<script>
export default {
props: ["msg1", "msg2"],
setup(props) {
console.log(props)
},
}
</script>
|
方法二,纯 Vue3 写法(语法糖)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<child :msg2="msg2"></child>
<script setup>
import child from "./child.vue"
import { ref, reactive } from "vue"
const msg2 = ref("这是传给子组件的信息2")
const msg2 = reactive(["这是传级子组件的信息2"])
</script>
<script setup>
const props = defineProps({
msg2: String
msg2:{
type:String,
default:""
}
})
console.log(props)
</script>
|
注意:
如果父组件是混合写法,子组件纯 Vue3 写法的话,是接收不到父组件里 data 的属性,只能接收到父组件里 setup 函数里传的属性
如果父组件是纯 Vue3 写法,子组件混合写法,可以通过 props 接收到 data 和 setup 函数里的属性,但是子组件要是在 setup 里接收,同样只能接收到父组件中 setup 函数里的属性,接收不到 data 里的属性
官方也说了,既然用了 3,就不要写 2 了,所以不推荐混合写法。下面的例子,一律只用纯 Vue3 的写法,就不写混合写法了
2. $emit
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<template>
<button @click="emit('myClick')">按钮</buttom>
<button @click="handleClick">按钮</buttom>
</template>
<script setup>
const emit = defineEmits(["myClick","myClick2"])
const handleClick = ()=>{
emit("myClick", "这是发送给父组件的信息")
}
import { useContext } from "vue"
const { emit } = useContext()
const handleClick = ()=>{
emit("myClick", "这是发送给父组件的信息")
}
</script>
<template>
<child @myClick="onMyClick"></child>
</template>
<script setup>
import child from "./child.vue"
const onMyClick = (msg) => {
console.log(msg)
}
</script>
|
3. expose / ref
父组件获取子组件的属性或者调用子组件方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<script setup>
import { useContext } from "vue"
const ctx = useContext()
ctx.expose({
childName: "这是子组件的属性",
someMethod(){
console.log("这是子组件的方法")
}
})
defineExpose({
childName: "这是子组件的属性",
someMethod(){
console.log("这是子组件的方法")
}
})
</script>
<template>
<child ref="comp"></child>
<button @click="handlerClick">按钮</button>
</template>
<script setup>
import child from "./child.vue"
import { ref } from "vue"
const comp = ref(null)
const handlerClick = () => {
console.log(comp.value.childName)
comp.value.someMethod()
}
</script>
|
4. attrs
attrs:包含父作用域里除 class 和 style 除外的非 props 属性集合
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<child :msg1="msg1" :msg2="msg2" title="3333"></child>
<script setup>
import child from "./child.vue"
import { ref, reactive } from "vue"
const msg1 = ref("1111")
const msg2 = ref("2222")
</script>
<script setup>
import { defineProps, useContext, useAttrs } from "vue"
const props = defineProps({
msg1: String
})
const ctx = useContext()
console.log(ctx.attrs)
const attrs = useAttrs()
console.log(attrs)
</script>
|
5. v-model
可以支持多个数据双向绑定
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<child v-model:key="key" v-model:value="value"></child>
<script setup>
import child from "./child.vue"
import { ref, reactive } from "vue"
const key = ref("1111")
const value = ref("2222")
</script>
<template>
<button @click="handlerClick">按钮</button>
</template>
<script setup>
import { useContext } from "vue"
const { emit } = useContext()
const emit = defineEmits(["key","value"])
const handlerClick = () => {
emit("update:key", "新的key")
emit("update:value", "新的value")
}
</script>
|
6. provide / inject
provide / inject 为依赖注入
provide:可以让我们指定想要提供给后代组件的数据或
inject:在任何后代组件中接收想要添加在这个组件上的数据,不管组件嵌套多深都可以直接拿来用
1
2
3
4
5
6
7
8
9
10
11
12
|
<script setup>
import { provide } from "vue"
provide("name", "沐华")
</script>
<script setup>
import { inject } from "vue"
const name = inject("name")
console.log(name)
</script>
|
7. Vuex
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
import { createStore } from "vuex"
export default createStore({
state:{ count: 1 },
getters:{
getCount: state => state.count
},
mutations:{
add(state){
state.count++
}
}
})
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
createApp(App).use(store).mount("#app")
<template>
<div>{{ $store.state.count }}</div>
<button @click="$store.commit('add')">按钮</button>
</template>
<script setup>
import { useStore, computed } from "vuex"
const store = useStore()
console.log(store.state.count)
const count = computed(()=>store.state.count)
console.log(count)
</script>
|
8. mitt
Vue3 中没有了 EventBus 跨组件通信,但是现在有了一个替代的方案 mitt.js,原理还是 EventBus
先安装 npm i mitt -S
然后像以前封装 bus 一样,封装一下
1
2
3
4
| mitt.js
import mitt from "mitt"
const mitt = mitt()
export default mitt
|
然后两个组件之间通信的使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script setup>
import mitt from './mitt'
const handleClick = () => {
mitt.emit('handleChange')
}
</script>
<script setup>
import mitt from './mitt'
import { onUnmounted } from 'vue'
const someMethed = () => { ... }
mitt.on('handleChange',someMethed)
onUnmounted(()=>{
mitt.off('handleChange',someMethed)
})
</script>
|
Vue2.x 组件通信方式
Vue2.x 组件通信共有 12 种
- props
- $emit / v-on
- .sync
- v-model
- ref
- $children / $parent
- $attrs / $listeners
- provide / inject
- EventBus
- Vuex
- $root
- slot
父子组件通信可以用:
- props
- $emit / v-on
- $attrs / $listeners
- ref
- .sync
- v-model
- $children / $parent
兄弟组件通信可以用:
跨层级组件通信可以用:
- provide/inject
- EventBus
- Vuex
- $attrs / $listeners
- $root
Vue2.x 通信使用写法
下面把每一种组件通信方式的写法一一列出
1. props
父组件向子组件传送数据,这应该是最常用的方式了
子组件接收到数据之后,不能直接修改父组件的数据。会报错,所以当父组件重新渲染时,数据会被覆盖。如果子组件内要修改的话推荐使用 computed
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<template>
<child :msg="msg"></child>
</template>
export default {
props:['msg'],
props:{
msg:{
type:String,
default:'这是默认数据'
}
},
mounted(){
console.log(this.msg)
},
}
|
2. .sync
可以帮我们实现父组件向子组件传递的数据 的双向绑定,所以子组件接收到数据后可以直接修改,并且会同时修改父组件的数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<template>
<child :page.sync="page"></child>
</template>
<script>
export default {
data(){
return {
page:1
}
}
}
export default {
props:["page"],
computed(){
currentPage {
get(){
return this.page
},
set(newVal){
this.$emit("update:page", newVal)
}
}
}
}
</script>
|
3. v-model
和 .sync 类似,可以实现将父组件传给子组件的数据为双向绑定,子组件通过 $emit 修改父组件的数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<template>
<child v-model="value"></child>
</template>
<script>
export default {
data(){
return {
value:1
}
}
}
<template>
<input :value="value" @input="handlerChange">
</template>
export default {
props:["value"],
model:{
event:"updateValue"
},
methods:{
handlerChange(e){
this.$emit("input", e.target.value)
this.$emit("updateValue", e.target.value)
}
}
}
</script>
|
4. ref
ref 如果在普通的 DOM 元素上,引用指向的就是该 DOM 元素;
如果在子组件上,引用的指向就是子组件实例,然后父组件就可以通过 ref 主动获取子组件的属性或者调用子组件的方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
export default {
data(){
return {
name:"沐华"
}
},
methods:{
someMethod(msg){
console.log(msg)
}
}
}
<template>
<child ref="child"></child>
</template>
<script>
export default {
mounted(){
const child = this.$refs.child
console.log(child.name)
child.someMethod("调用了子组件的方法")
}
}
</script>
|
5. $emit / v-on
子组件通过派发事件的方式给父组件数据,或者触发父组件更新等操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
export default {
data(){
return { msg: "这是发给父组件的信息" }
},
methods: {
handleClick(){
this.$emit("sendMsg",this.msg)
}
},
}
<template>
<child v-on:sendMsg="getChildMsg"></child>
<child @sendMsg="getChildMsg"></child>
</template>
export default {
methods:{
getChildMsg(msg){
console.log(msg)
}
}
}
|
6. $attrs / $listeners
多层嵌套组件传递数据时,如果只是传递数据,而不做中间处理的话就可以用这个,比如父组件向孙子组件传递数据时
$attrs:包含父作用域里除 class 和 style 除外的非 props 属性集合。通过 this.$attrs 获取父作用域中所有符合条件的属性集合,然后还要继续传给子组件内部的其他组件,就可以通过 v-bind=”$attrs”
$listeners:包含父作用域里 .native 除外的监听事件集合。如果还要继续传给子组件内部的其他组件,就可以通过 v-on=”$linteners”
使用方式是相同的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<template>
<child :name="name" title="1111" ></child>
</template
export default{
data(){
return {
name:"沐华"
}
}
}
<template>
<sun-child v-bind="$attrs"></sun-child>
</template>
export default{
props:["name"],
mounted(){
console.log(this.$attrs)
}
}
|
7. $children / $parent
$children:获取到一个包含所有子组件(不包含孙子组件)的 VueComponent 对象数组,可以直接拿到子组件中所有数据和方法等
$parent:获取到一个父节点的 VueComponent 对象,同样包含父节点中所有数据和方法等
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
export default{
mounted(){
this.$children[0].someMethod()
this.$children[0].name
}
}
export default{
mounted(){
this.$parent.someMethod()
this.$parent.name
}
}
|
8. provide / inject
provide / inject 为依赖注入,说是不推荐直接用于应用程序代码中,但是在一些插件或组件库里却是被常用,所以我觉得用也没啥,还挺好用的
provide:可以让我们指定想要提供给后代组件的数据或方法
inject:在任何后代组件中接收想要添加在这个组件上的数据或方法,不管组件嵌套多深都可以直接拿来用
要注意的是 provide 和 inject 传递的数据不是响应式的,也就是说用 inject 接收来数据后,provide 里的数据改变了,后代组件中的数据不会改变,除非传入的就是一个可监听的对象
所以建议还是传递一些常量或者方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
export default{
provide:{
name:"沐华",
age: this.data中的属性
},
provide(){
return {
name:"沐华",
someMethod:this.someMethod
}
},
methods:{
someMethod(){
console.log("这是注入的方法")
}
}
}
export default{
inject:["name","someMethod"],
mounted(){
console.log(this.name)
this.someMethod()
}
}
|
9. EventBus
EventBus 是中央事件总线,不管是父子组件,兄弟组件,跨层级组件等都可以使用它完成通信操作
定义方式有三种
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import Vue from "vue"
export default new Vue()
import Vue from "vue"
Vue.prototype.$bus = new Vue()
import Vue from "vue"
new Vue({
el: "#app",
data: {
Bus: new Vue(),
},
})
|
使用如下,以方法一按需引入为例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<template>
<button @click="handlerClick">按钮</button>
</template>
import Bus from "./Bus.js"
export default{
methods:{
handlerClick(){
Bus.$emit("sendMsg", "这是要向外部发送的数据")
}
}
}
import Bus from "./Bus.js"
export default{
mounted(){
Bus.$on("sendMsg", data => {
console.log("这是接收到的数据:", data)
})
},
beforeDestroy(){
Bus.$off("sendMsg")
}
}
|
10. Vuex
Vuex 是状态管理器,集中式存储管理所有组件的状态。这一块内容过长,如果基础不熟的话可以看这个Vuex,然后大致用法如下
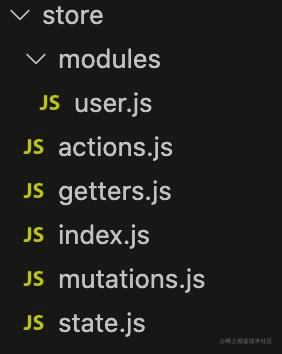
比如创建这样的文件结构

index.js 里内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| import Vue from "vue"
import Vuex from "vuex"
import getters from "./getters"
import actions from "./actions"
import mutations from "./mutations"
import state from "./state"
import user from "./modules/user"
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user,
},
getters,
actions,
mutations,
state,
})
export default store
|
然后在 main.js 引入
1
2
3
4
5
6
7
| import Vue from "vue"
import store from "./store"
new Vue({
el: "#app",
store,
render: (h) => h(App),
})
|
然后在需要的使用组件里
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| import { mapGetters, mapMutations } from "vuex"
export default{
computed:{
...mapGetters(["引入getters.js里属性1","属性2"])
...mapGetters("user", ["user模块里的属性1","属性2"])
},
methods:{
...mapMutations(["引入mutations.js里的方法1","方法2"])
...mapMutations("user",["引入user模块里的方法1","方法2"])
}
}
this.$store.state.xxx
this.$store.state.user.xxx
|
11. $root
$root 可以拿到 App.vue 里的数据和方法
12. slot
就是把子组件的数据通过插槽的方式传给父组件使用,然后再插回来
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<template>
<div>
<slot :user="user"></slot>
</div>
</template>
export default{
data(){
return {
user:{ name:"沐华" }
}
}
}
<template>
<div>
<child v-slot="slotProps">
{{ slotProps.user.name }}
</child>
</div>
</template>
|